
What is LCP?
Largest Contentful Paint is a Core Web Vitals metric that site owners and developers can use to assess user experience. Put simply, it measures how long it takes for the largest piece of content to appear on the screen. Typically, your largest piece of content is an image, but it could also be a block of text.
A good grade on this metric means your site has a feeling of loading fast. Whereas a site with a bad LCP grade will appear slow to the user, causing frustration.
Why is Largest Contentful Paint (LCP) Important?
In the past, there were simpler metrics for measuring page speed and performance. It was found that waiting on a large piece of content to load hinders the user’s experience even if the first content of the page loads fast. LCP measures when your most important part of your site loads by looking at the largest content.
Google, as well as other search engines, now look at your perceived largest content from a user’s perspective. The goal is to have a measurement of site speed that the user perceives. Search engines are constantly on the look out for ways to optimize their search results and give users the best quality websites first. Perceived site speed is one major quality indicator.
What is a good LCP time?
Now that you understand what Largest Contentful Paint is, knowing what a good load time for LCP is important as well as how to optimize it.
According to Google, you should aim for the LCP to load within 2.5 seconds or less of the page loading. Anything between 4 seconds and 2.5 seconds needs improvement. Anything above 4 is considered to be poorly performing.

How to measure Largest Contentful Paint (LCP)
The easiest way to measure LCP is using existing tools like:
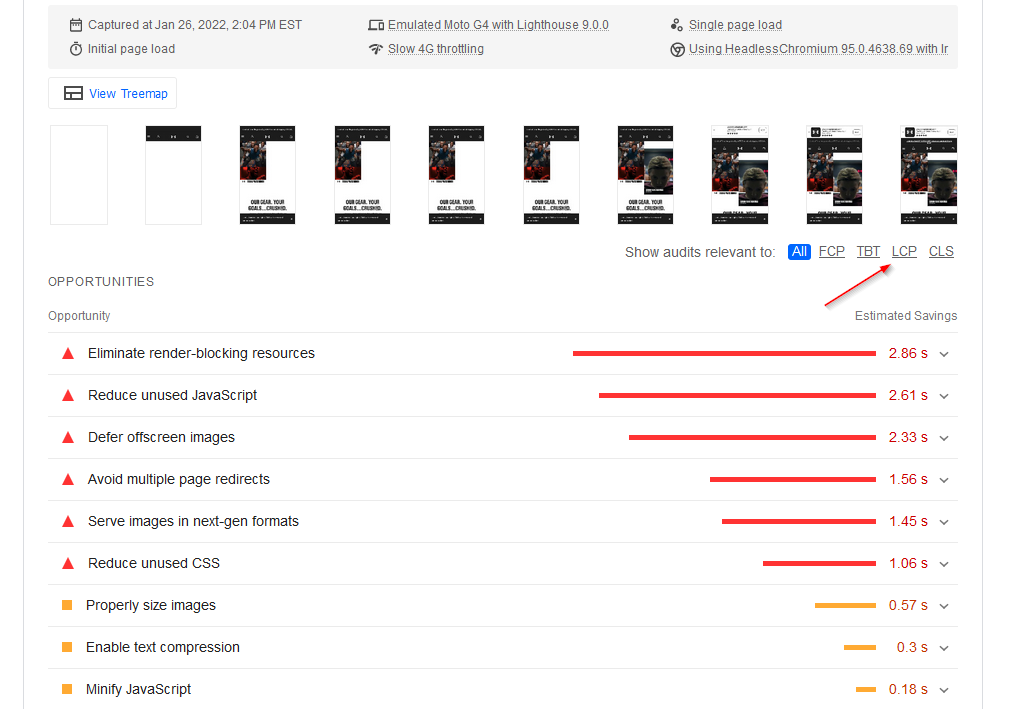
In Page Speed Insights, you simply put in the page you want to evaluate and have it analyze that page. The results will look similar to the image below and you can click on the LCP link to see what elements are affecting your speed for that Core Web Vital.

How to improve LCP
According to Google, LCP is primarily affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
Slow server response times is usually one of the easier factors to adjust. You can contact your host to see what optimizations they can do on your server. Sometimes it is a good idea to contact someone like us to evaluate if you need a larger server/hosting plan.
The other three factors generally need a developer to help with. If you do not have a preferred developer, you are welcome to contact us to see if we are a good fit.
Google also provides some guidelines on their website here: https://web.dev/lcp/
Need help with your Website Speed?
Contact us today to see how we can help!
